Ich mag mich noch gut an die erste Durchführung des UX Camp Europe in Berlin in 2009 erinnern. Ich arbeitete damals bei Doodle und war ein Neuling in der User Experience Welt. Der Jobtitel UX Designer wurde kaum verwendet. Ich selbst nannte mich Product Manager und war umgeben von Interaction Designern, Web Designern, Information Architects, Visual Designern und Frontend-Entwicklern.
Heute sind wir im Jahre 2017 angelangt und die Design-Welt hat sich stark verändert. Man findet heute eine große Vielfalt an Designer-Ausschreibungen mit verschiedensten Jobtiteln auf Jobportalen. Für Branchenveteranen sind die meisten Titel und Rollen verständlich. Bei Mitarbeitern und Managern aus designfremden Industrien scheint der Jobtitel-Dschungel aber jede Menge Verwirrung zu stiften. Häufig aber entscheiden Industriefremde über die Neuanstellung von Designern.
Designer Jobs im Überblick

Grafik Designer
Der Klassiker unter den Designern. Somit auch eine der ältesten Jobbezeichnungen, welche aus dem klassischen Print Design entstammt. Diese Person konzipiert und gestaltet primär für die visuelle Kommunikation. Z.B. Broschüren, Flyer, Plakate, Geschäftsberichte etc. Durch die Digitalisierung wurde der Grafik Designer vermehrt auch für die Gestaltung von Webseiten oder visuellen Elementen wie Icons, Logos etc. eingesetzt. Siehe Abschnitt Visual Designer.
Web Designer
Das Aufkommen des Internets hat einen riesigen Bedarf an Web Designern ab Anfang 2000 kreiert. Das Internet benötigte viele Menschen, die ganze Webseiten gestalten und umsetzen konnten. Durch das Angebot von neuen Tools gab es dann auch viele Quereinsteiger aus der Informatik, Mediamatiker etc., die sich plötzlich Web Designer nannten, obwohl diese selten ein gestalterisches Grundwissen hatten. Klassische Grafik Designer sind dann aber vermehrt auch in diese Rolle umgestiegen, um den großen Bedarf zu decken sowie dem neuen Medium zu folgen. Dieser Jobtitel wird heute aber kaum mehr verwendet.
Visual Designer
Der Visual Designer entstand durch die Digitalisierung der Medienwelt. Grafik Designer, die aus der Printwelt ausgestiegen sind, sich aber nicht als Web Designer identifizieren wollten, haben sich als Visual Designer positioniert. Typischerweise wird ein Visual Designer eingesetzt, um High-Fidelity-Designs einer neuen Webseite oder App zu gestalten. Im Speziellen sind das pixelgenaue Designs, Icons, Typografie sowie das Absichern eines konsistenten Erscheinungsbildes durch Styleguides. Ein fertiges Interaktionskonzept ist beim Visual Designer meist die Ausgangslage, um den visuellen Feinschliff anzubringen. Auch diesen Jobtitel findet man immer weniger auf Jobportalen.
UI Designer
Der UI Designer war eine Spezialisierung des Visual Designers. In dieser Rolle erarbeitete der UI Designer nebst der visuellen Gestaltung auch das gesamte Inhalts- und Interaktionskonzept einer Webseite oder App. Dieser Jobtitel ist mittlerweile auch veraltet und wurde durch den UX Designer mehrheitlich ersetzt oder mit UX / UI Designer kombiniert.
Information Architect
Der Information Architect war erneut eine Spezialisierung des UI / Visual Designers. Der Information Architect fokussiert darauf, wie Inhalte sowie deren Navigation benutzerfreundlich und greifbar für die Zielgruppe dargestellt werden kann. Die Konzeption, nicht die visuelle Ausarbeitung, steht dabei im Mittelpunkt. Eine typische Methode, die ein Information Architect anwendet, ist das Card Sorting.
Interaction Designer
Der Interaction Designer ist die Version 1.0 des heutigen UX Designers. Ein Interaction Designer arbeitet an den Mensch-Maschinen-Schnittstellen, welche Design, Technik und Psychologie verbinden. Ich persönlich habe vor einigen Jahren einen Master in Human Computer Interaction Design absolviert, wo es genau um das Bindeglied dieser drei Disziplinen geht. Als Interaction Designer studiert man die Zielgruppe hinsichtlich des Status Quo, entwickelt Prototypen, um ein Problem zu lösen und optimiert diese Prototypen iterativ mit User Testing. Der Interaction Designer übergibt das validierte Interaktionskonzept an den Visual Designer, um die visuelle Detailarbeit umzusetzen. Danach geht das High-Fidelity-Design an die Entwicklung für die Programmierung. Man findet heute weniger “Interaction Designer” auf Businesskarten, da dieser Titel weitgehend durch UX Designer ersetzt wurde.
UX Designer
Der UX Designer ist der neue Interaction Designer. Die tägliche Arbeit ist sehr ähnlich wie beim Interaction Designer. Ein UX Designer schaut generell mehr über den Tellerrand hinaus. Wo der Interaction Designer sich auf das Design von benutzerfreundlichen Interfaces fokussiert, arbeitet der UX Designer vermehrt holistischer und betrachtet dabei die ganze User Journey mit allen Touchpoints drumherum. UX Designer sind oft auch in der Lage, die Rolle vom klassischen Visual Designern einzunehmen. Unter Anwendung eines guten Styleguides kann ein UX Designer Prototypen mit hohem Detailgrad entwickeln, welche direkt an die Entwicklung übergeben werden können.
UX Researcher / Usability Engineers
Immer häufiger sieht man UX Researcher / Usability Engineers als Spezialisierung des UX Designers (ähnlich dem Information Architect, der sich aus dem UI Designer heraus spezialisiert hat). In dieser Rolle wird primär User Research und User Testing betrieben. Bei der Design-Agentur Ginetta wird z.B. der UX Designer vom UX Researcher getrennt. Gutes User Testing braucht spezielle Fähigkeiten und Erfahrungen, die beim UX Designer nicht zwingend vorhanden sind. Diese Positionen werden zudem auch häufig von gelernten Psychologen besetzt. Schlussendlich ist es immer von Vorteil, wenn eine unabhängige Person die Prototypen vom UX Designer testet.
Zusammengefasst findet man heute auf Jobseiten vermehrt UX Designer und UX Researcher. Alte Jobtitel wie Grafik Designer, Visual Designer oder Web Designer sterben in der digitalen Welt aus, aber der Bedarf an Grafikern und visuellen Gestaltern im Printbereich wird nach wie vor durch diese Rollen gedeckt.
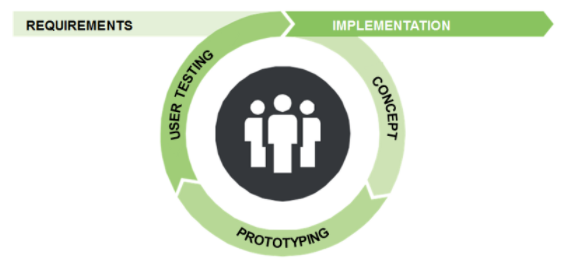
Welche Designer arbeiten in welcher Phase im Human Centred Design Prozess?
Basierend auf dem Human Centred Design Prozess möchte ich gerne aufzeigen, wann welche Designer eingesetzt werden. Der klassische Grafik Designer findet in diesem Prozess keinen Platz. Der Jobtitel “Web Designer“ ist veraltet und wurde daher auch weggelassen. Diese UX Designer können wie besprochen verschiedene Spezialisierungen haben (Research, Concept/Prototyping, User Testing etc.).

Requirements
In der Anforderungsphase wird die Zielgruppe hinsichtlich des Status Quo studiert. Methoden wie Interviews, Contextual Inquiries, Umfragen etc. werden angewendet. Oft ist das Resultat die Erstellung von Personas. In diesem Bereich arbeitet vorwiegend der Information Architect oder UX Researcher.
Concept / Prototyping / User Testing
In dieser Phase werden iterativ eine gute Lösung konzipiert, Prototypen entwickelt und mit der Zielgruppe oder Persona validiert. Dies wird solange wiederholt, bis eine stimmige Lösung erarbeitet wurde. In der Konzeption findet man den Information Architect, Interaction- oder UX Designer. Im Prototyping setzt man primär den Interaction- oder UX Designer ein. User Testing führt in kleineren Teams der Interaction- oder UX Designer selbst durch. In größeren Teams setzt man hier den UX Researcher bzw. Usability Engineer als Spezialisten ein.
Implementation
In dieser Phase passiert die eigentliche Umsetzung des Prototypen. Die Prototypen werden visuell detailliert ausgearbeitet und das Engineering Team entwickelt damit das Produkt. Aus der Sicht der Designer arbeitet hier typischerweise ein UX Designer mit starker visueller Ausrichtung.
Welche Designer brauchst du in deinem Team?
Die perfekte Zusammenstellung gibt es nicht und hängt situativ vom Projekt resp. der Firma ab. Das Product Design Team muss von den Fähigkeiten die Themen Design, Technik und Psychologie tiefgründig abdecken. Nebst diesen drei Themengebieten muss das Design Team auch fähig sein, das Handwerk in den verschiedenen Disziplinen im Design Prozess abzudecken. Es gibt dazu Generalisten und Spezialisten.
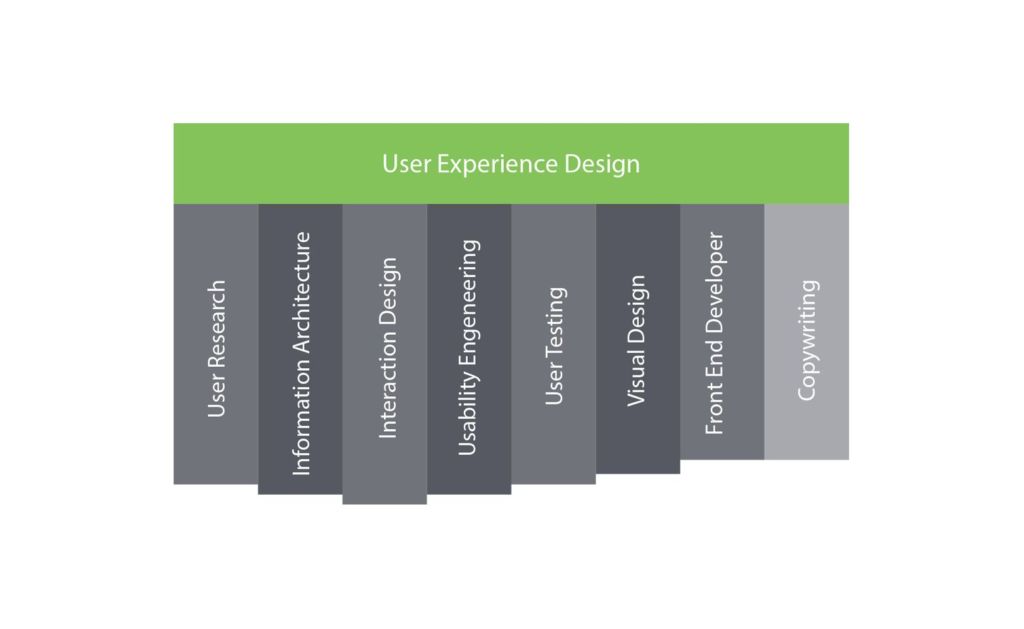
Generalisten

Die Generalisten sind im ganzen User Centred Design Prozess gut einsetzbar. Diese Leute sind eine Rarität, weil diese nicht nur gute User Research betreiben, sondern auch stark darin sind, Prototypen von LoFi bis HiFi umzusetzen. Der Juwel aller Generalisten kann sogar HiFi Prototypen in HTML/CSS umsetzen.
Die Herausforderung mit Generalisten ist, dass sie sehr breit einsetzbar sind und dadurch häufig zum Flaschenhals im Design-Prozess werden. Daher ist es sinnvoll, möglichst früh das Design-Team mit diversen Spezialisten zu besetzen.
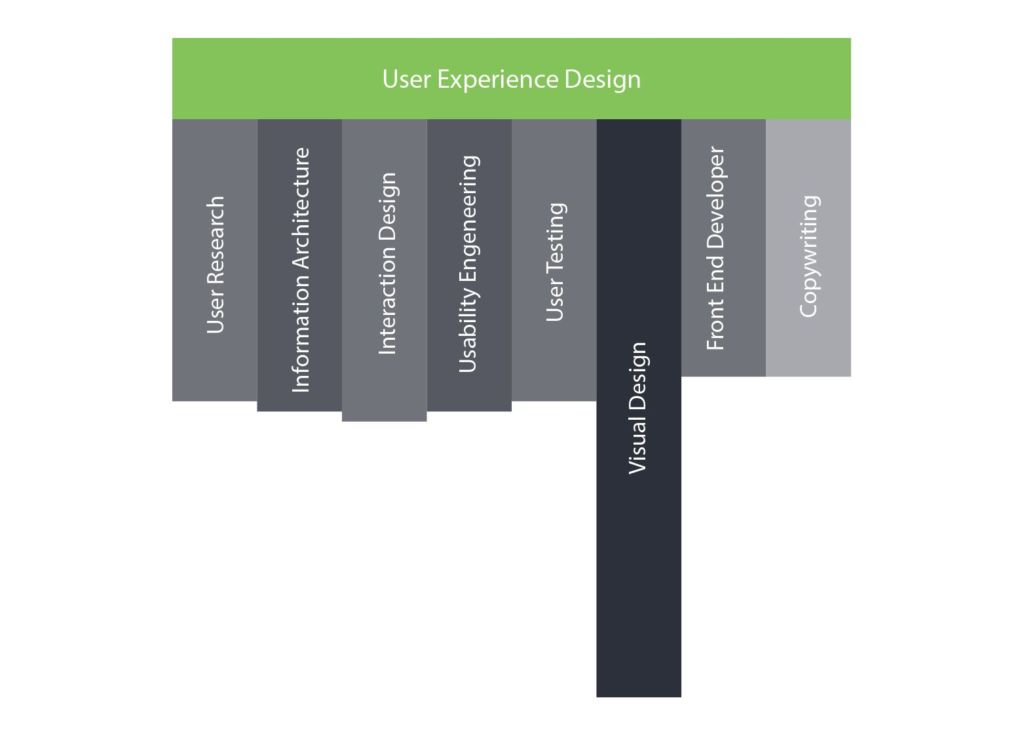
Spezialisten

Wie die obere Grafik veranschaulicht, repräsentiert dies einen UX Designer mit speziell starken Visual Design Skills. Das Verständnis und die Wertschätzung in den anderen Bereichen ist vorhanden und kann auch bedingt eingesetzt werden. Das Design Team sollte nun möglichst mit Spezialisten aus allen Bereichen gedeckt werden und gleichzeitig ein gutes Verständnis der verschiedenen Disziplinen haben. Hier sprechen wir vom T-Shape Designer.

Wie ist TestingTime aufgestellt?
Im aktuellen TestingTime Team arbeiten Carole und ich im Product Design. Wir beide sind grundsätzlich Generalisten, was in einem Startup von Vorteil ist. Carole bringt durch ihr Design Management-Studium eine große Stärke im Bereich Human Centered Design, Service Design und Design Ethnography mit. Ich habe ursprünglich Informatik sowie Human Computer Interaction Design studiert und habe dadurch meine Stärke im Interaction Design, Usability Engineering und User Testing. Die Frontend-Entwicklung kann ich gut vertreten, arbeite aber selber nicht mehr in diesem Gebiet. Was uns heute fehlt, ist der/die Spezialist/in im Bereich Psychologie. Als Startup können wir das aktuell durch das Generalistenwissen von Carole und mir abdecken. In der kommenden Wachstumsphase wird das Team mit diesem Wissen professionalisiert. Die Person würde dann bei uns primär im User Research eingesetzt.
Bei TestingTime wird zudem die UX Kultur stark gefördert. Damit erreichen wir, dass z.B. das Engineering Team neue Features immer auf Benutzerfreundlichkeit hinterfragt und dass das Operations Team sowie Sales / Marketing die Kundenprobleme und Wünsche erfassen und ans Product Team zurückmelden. Auch fördern wir aktiv, dass unabhängig von der konkreten Rolle alle bei uns User Tests resp. Interviews durchführen.
Wichtig ist bei uns auch, dass es kein separates Design Team (Stabsstelle) gibt, sondern die Kompetenzen ein integraler Teil der verschiedenen Projekte sind. Somit wird der interdisziplinäre Austausch abgesichert und es gibt nie Grenzen zwischen den verschiedenen Teams / Abteilungen.
Wie kann ich dies bei mir im Team anwenden?
Möchtest du dein Design Team erweitern? Analysiere in einem ersten Schritt, wie die Kompetenzen nach dem T-Shape-Prinzip verteilt sind. Du wirst dabei schnell sehen, wo du gut aufgestellt bist und wo dir die Spezialisierungen fehlen. Du kannst aber auch schauen, welche Bereiche du oft an Freelancer oder Agenturen auslagerst. Hier musst du dich hinterfragen, wie wichtig dir diese Bereiche als Kernkompetenz innerhalb deiner Firma sind. Entsprechend kannst du dann die Positionen ausschreiben und besetzen. Wie man eine ansprechende Stellenausschreibung für Designer kreiert, werde ich in einem zukünftigen Beitrag schreiben.