Können wir Technologien und Produkte so entwickeln, damit sie für Jedermann/frau zugänglich sind? Die Themen Accessibility, Inclusion, und Barrierefreiheit sind nicht neu. Wir sind uns alle bewusst, dass unsere Produkte unabhängig von Alter, Bildung und gesundheitlichem Zustand von Menschen bedienbar sein sollten.
Wie wir an verschiedenen Präsentationen gesehen haben, scheitert es aber oft schon beim gemeinsamen Verständnis von Begriffen wie barrierefreiem oder inklusivem Design.
World Usability Day: was heisst barrierefreies und inklusives Design?
Laut Gregor Stutz von inkl. Design in Berlin, ist Barrierefreiheit nur die Spitze des Eisbergs. Er macht in seinem Vortrag das Beispiel eines Museums, welches für Rollstuhlgänger zwar „ohne Barrieren“ zugänglich ist, jedoch nur über einen Hintereingang des Gebäudes.
Er argumentiert, dass Menschen mit Behinderungen in unserer Gesellschaft noch viel zu oft mit Mitleid begrüsst werden. Ihnen wir das Gefühl gegeben, dass sie “anders” sind.
Inklusives Design heisst, die Rollstuhlgänger können wie alle anderen Menschen durch den Haupteingang ins Museum gehen (mit einer Rampe zum Beispiel).
Für wen designen wir barrierefreie und inklusive Produkte?
Im Vortrag von Alecia Gatlin, von Airbnb, stellt sie neun Bereiche menschlicher Fähigkeiten vor, welche wir einbeziehen sollten, wenn wir barrierefreie Produkte und Dienstleitungen designen wollen.
- Sehen
- Hören
- Denken
- Lernen
- Bewegen
- Mentale Gesundheit
- Erinnerungsvermögen
- Kommunikation
- Soziales Beziehungsvermögen
Diese Fähigkeiten befinden sich für jeden Menschen auf einem Spektrum. Von leichten Behinderungen, welche im Alltag weitestgehend selbst kompensierbar sind, bis hinzu stärker einschränkenden Behinderungen. wie Taubheit und Blindheit, welche ein gewisses Ausmass an Fremdhilfe benötigen.
Wo stehen wir heute hinsichtlich inklusivem Design?
Analoge Produkte
Durch die Präsentationen am World Usability Day haben wir zahlreiche Beispiele von zugänglichem Design wie Bilderbücher für blinde Kinder und Kinder mit Lernschwierigkeiten, rollstuhlgängige Züge der SBB und tastbare Wegleitesysteme für Blinde in Museen und Universitäten gesehen.
Digitale Produkte
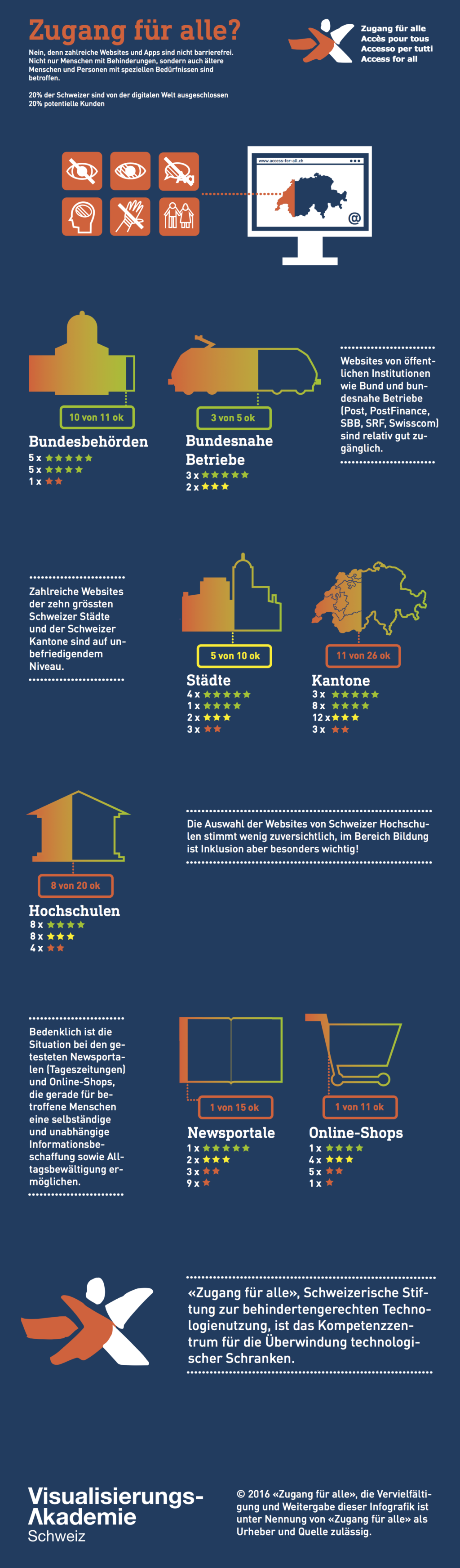
Im digitalen Bereich siehts laut Andreas Uebelbacher von Zugang für alle, noch nicht so rosig aus.
Seine Organisation hat in 2016 eine Accessibility-Studie durchgeführt und musste mit Ernüchterung feststellen, dass die Barrierefreiheit und Inklusion von mobilen Apps und Webseiten noch unnötig schlecht ausfallen. Denn die Tools und Frameworks, argumentiert er, sind bereits vorhanden.
Im gleichen Atemzug gibt sich Andreas jedoch auch zuversichtlich und erörtert das enorme unerschlossene Potential für die Inklusion durch Mobile Apps.
Er brachte dazu auch ein paar vielversprechende Beispiele von Smartphone Apps, welche explizit für Leute mit Behinderungen entwickelt worden sind.
Be my eyes / Videosupport für Blinde
Be my Eyes ist ein App, welches Blinde und Leuten mit Beeinträchtigung des Sehvermögens via Video mit sehenden Leuten verbindet.

Greta und Starks – Kino einfach erleben
Durch Greta und Starks können Blinde barrierefreies Kino eigenständig und unabhängig alleine oder mit Freunden geniessen. Dies geschiet durch automatisch einblendede Untertitel und geflüsterte Audiodeskriptionen, welche anhand der Tonspur im Kino abgeglichen werden.

Andreas gab zudem auch Beispiele von Support-Apps für Jura Kaffeemaschinen und Sonos Lautsprecher, welche es ermöglichen, Menschen mit Behinderungen, den vollen Funktionsumfang der physischen Geräte ohne Einschränkungen zu benutzen.
Web Accessibility Standards
Die häufigste Ausrede, warum es noch nicht klappt mit mobiler Accessibility innerhalb von Unternehmen sind laut Andreas:
„Es gibt eben keine Accessibility-Standards für Mobile Themen“
„Bestehende Standards wie die WCAG 2.0 sind veraltet“
Er argumentiert jedoch, dass die internationalen Accessibility-Richtlinien des W3C Konsortium up to date gehalten werden und sehr gut auf alle Bereiche von ICT anwendbar sind.
Wo beginne ich mit dem Thema Web-Accessibility? Was muss ich beachten?
Wie bereits angetönt, bieten Apps das Potential eine Fülle an praktischer Hilfen in Alltagssituationen für Behinderte zu übernehmen und sind relativ schnell und einfach umzusetzen. Apps bieten demnach einen guten Einstieg um Behinderungen deiner Nutzer ein Stück weit zu kompensieren.
Wenn man barrierefreie Produkte entwickelt, ist es wichtig daran zu denken, dass jeder Mensch die Welt aus seiner eigenen Sicht wahrnimmt. Wann immer du also Produkte oder Dienstleistungen gestaltest, frage dich selbst aus welcher Perspektive du die Welt betrachtest. Werde dir deiner Voreingenommenheit bewusst.
Airbnb hat zu diesem Thema das Online-Tool Another Lens entwickelt, welches dich durch einen Katalog von Fragen dazu ermutigt in die Schuhe deiner beeinträchtigten Kunden zu schlüpfen.

Balance your Bias.

Consider the opposite

Embrace the Growth Mindset.
Versuche dich in das Mindset deines Gegenübers zu versetzen. Wie werden Menschen von deinen Designs beeinflusst? Bringe verschiedene Stimmen und Perspektiven an einen Tisch. Frage dich: Wen muss ich in diese Konversationen miteinbeziehen?
Werde Teil unserer UX Community und erhalte wöchentlich interessante Artikel aus der UX Welt:
Wie kann das Unternehmen von Accessible Design profitieren?
Selbstverständlich muss sich jedes Unternehmen auch damit auseinandersetzen, wie am Ende des Jahres die Bilanz aussieht. Viele der Sprecher am World Usability Day haben sich dessen angenommen und verschiedene Wege aufgezeigt wie Accessible Design auch für die finanziellen Interessen des Unternehmens interessant bleibt.
Neue Kundensegmente
Die vorgängig erwähnten Web-Accessibility Studie von „Zugang für alle“ hat gezeigt, dass rund 20% der Schweizer heute noch von grossen Teilen der digitalen Welt ausgeschlossen sind. Je nach Produkt oder Dienstleistung, sind das zusätzliche 20% potentieller Kunden die es zu gewinnen gibt.

Stelle dir zum Beispiel vor, du betreibst einen Onlineshop für Bekleidung und Accessories. Wenn du der einzige Anbieter einer blindengerechten E-Commerce Webseite und App in deiner Nische bist, wo denkst du werden Sehbehinderte am ehesten einkaufen?
Accessible Design schafft bessere Lösungen für alle
Mehrere der Präsentationen am Wolrd Usability Day 2017 haben die Frage aufgeworfen, ob das barrierefreihe Gestalten zu einer besseren User Experience für alle Anspruchsgruppen führt.
„Was wenn wir für das schwächsten Glied in der Kette designen? Könnten wir dann sogar noch bessere Lösungen für alle hervorbringen?“
– Gregor Strutz
In einem kürzlich erscheinenden Interview mit Tom Bieling vom Design Research Lab in Berlin, habe ich dieses Thema bereits aufgegriffen und auch er bestätigt diese These. Er hat bemerkt, dass barrierefrei designte Produkte oft intuitiver und einfacher zu benutzen sind als Lösungen, die nur für die Masse konzipiert wurden. Einfach aus dem Grund, weil man sich von vorneherein viel mehr Gedanken über die Usability macht und öfters mit den tatsächlichen Endnutzern testet.
The right thing to do
Letztlich muss sich auch jedes Unternehmen fragen, wie es von der Welt wahrgenommen werden will. Branding wird in der heutigen lauten Welt immer wichtiger. Wenn sich also ein Unternehmen die Mühe nimmt und seine Produkte oder Dienstleistungen für alle Anspruchsgruppen angenehm und intuitiv gestaltet, spricht das für sich.
Man kann sich durch die bereits genannte Organisation Zugang für Alle sogar offiziell für Accessibility-Zertifizierungen von Webseiten (und ab 2018 auch Apps) anmelden.
Zusammenfassung
Es gibt heute keine Gründe mehr, sich nicht mit dem Thema Accessibility und Inklusion zu beschäftigen. Sei es aus reinen Profitgründen durch die Erschliessung neuer Kundensegmente, wie im Beispiel der Jura App, oder aus dem Simplifizierungsgedanken heraus. Denn durchdacht designte Produkte sollen für alle Benutzergruppen selbsterklärend, intuitive und schnell zu bedienen sein.
In einer Welt, wo neue Technologien wie Mobiltelefone, Apps und Webseiten noch immer nur sehr eingeschränkt von behinderten Menschen genutzt werden können, müssen wir uns fragen, ob wir nicht mit etwas mehr Empathie für unsere Mitmenschen gestalten können.
Ein grosses Dankeschön an den Verein UX Schweiz und an die Organisatoren des World Usability Day an der HSR, für einen inspirierenden und diskussionsanregenden Event.
Speakers – WUD 2017 (Rapperswil, Schweiz)
Die folgenden Speakers haben am Word Usability Day 2017 in Rapperswil ihre Ideen und Designs zum Thema Accessibility und Inklusion präsentiert.
Christian Wullschleger – Entwicklungsingenieur Zühlke Engineering

Gregor Strutz – inkl. Design

Alecia Gatlin – Trip Experience Specialist bei Airbnb

Andreas Uebelbacher – Access for all

Andreas auf Xing
Andreas ist Leiter Dienstleistungen bei der Schweizerischen Stiftung zur behindertengerechten Technologiebenutzung. Er ist ebenfalls Mitorganisator der Webseite Access-for-all.
Remo Schmidli – Head Multichannel Management bei der Zürcher Kantonalbank

Remo auf LinkedIn
Remo leitet seit Oktober 2014 den Bereich Multichannel Management in der Geschäftseinheit Products, Services & Directbanking der Zürcher Kantonalbank.
Christian Harbeke – nose experience design>

Christian auf LinkedIn
Nach dem Maschineningenieur-Studium an der ETH und dem Industrial Design-Studium an der ZHdK hat Christian 1991 mit zwei Partnern Nose Design Experience gegründet. Seither hat sich NOSE zu einer der grössten Designagenturen der Schweiz entwickelt.

